 |
「チェックメイトキングツー、チェックメイトキングツー
こちらホワイトロック、応答願います!」 |
 |
「こちらチェックメイトキングツー
いいから遊んでないで早く帰って来なさい。
オーバー。」 |
 |
えー、もっと遊んでよー!! |
 |
CB無線機でもあればもっと盛り上がるのですが…
いやいや、とりあえず
一週間のご無沙汰でございます。 |
 |
みんな元気だった─ッ!? |
 |
あー、みなさんの体調はそれぞれではないかとー |
 |
そんな投げやりに返さなくても… |
 |
まあ、それもそうですね。さて、前回までにバナーとリンクのお話を続けて参りました。そこで今回は両方のお話にも出ていた画像についてお話ししたいと思います。 |
 |
にゅ?、ガゾー??
え〜と、ページに置いてある写真やイラストなんかがそうなのかな? |
 |
そうですね。その他にも、ボタンや装飾、タイトル文字なども画像にしている場合もありますね。Web上で使われている代表的な画像は「JPEG(ジェーペグ)」「GIF(ジフ)」「PNG(ピング)」と3種類ありますが、今回は「JPEG(ジェーペグ)」についてお話しましょう。 |
 |
ふぇ?そんなにあるんだ。
画像の種類って… |
 |
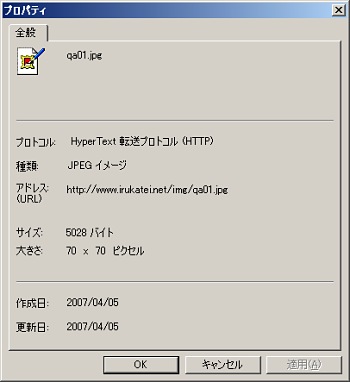
はい、そこでまずは私の顔イラストを右クリックしてプロパティを開いてみてください。

この様な画面が出るのですが拡張子(ファイル名のピリオド以降の単語)が「jpg」となっているのが見えると思います。

これは私の画像が「JPEG」であるということですね。 |
 |
ほーほー。あ、あたしも「JPEG」でした@@
で、その「じぇーぺぐ」って画像は何者なのさ? |
 |
ここまではOKですね?
では前置きを少し入れましょう。
「Win」のパソコンを使用している方には「BMP(ビットマップ)」という画像のほうが馴染みがある(付属の画像処理ソフト「ペイント」での保存形式ですね)かと思います。
ですが、この「BMP」という画像形式は圧縮無しの状態ですのでファイルのサイズが非常に大きなものになってしまいます。 |
 |
んー、画像のサイズが大きいとダメなの? |
 |
インターネットに接続しているユーザーが全て光回線などの高速回線で、ホームページの置かれている領域のサイズが無限大なら問題はありませんが、そんなことは有り得ませんよね?
例えばこの画像を見てみましょう。

ちなみにこの画像のサイズは5.1KB(キロバイト)ですが、圧縮前のBMPでは34.3KBと6倍以上の差が有るのです。これを解からずにホームページにBMPの画像を多用した場合。 |
 |
ダイヤルアップのひとは大激怒だね〜 |
 |
その通りです。
では、そうならないように「JPEG」画像の説明に入りましょう。
まずは特徴から
- フルカラー(16,777,216色)を扱える。
- 画像を圧縮して小さいサイズで保存できる。
- インターレースが使える。
|
 |
フルカラーはいいけど
具体的には何に向いてるの? |
 |
そうですね、一般的には写真やグラデーションなどの微妙な変化があるイラストなどに向いていますね。 |
 |
なるほど、確かに写真なんかはフルカラーの方が綺麗だもんね。
じゃあ、次の圧縮して保存というのは? |
 |
基本的にデータの圧縮というのは連続する同じ情報をまとめることでデータを小さくすることを言います。JPEGの場合は保存の度に人間の視覚では認識できない色の情報を壊して圧縮する方法を取っています。このため、多くの回数で上書き保存を繰り返すと元の写真などが「謎の物体」になってしまうという弊害も持ち合わせていますので注意して下さいね♪
ちなみに保存のオプションとして圧縮比率が変更できますので用途に従って変えてみると良いでしょう。 |
 |
謎の物体って…
まあ良いや。じゃあ、最後の「インターレース」って何? |
 |
はい。これは「プログレッシブJPEG」といいまして、画像が「じわじわ〜」と徐々に鮮明に見えてくる表示方式のことです。視覚効果として変化を付けたい場合に使用すると良いでしょう。
簡単な説明としては以上でしょうか。
次回は「GIF(ジフ)」画像についてお話したいと思います。 |
 |
サヨーナラー♪ |
![]()