 |
「よけた!?」 |
 |
「それでこそ私のライバルだ!」 |
 |
「このくらいッ!」 |
 |
「サーベルのパワーが負けている!?
んええいぃ!」 |
 |
(まだ続くのでしょうか…) |
 |
「このままでは…
バルディッシュ!! カートリッジロード!」 |
 |
「Yes sir!」
って、違うでしょう!!
いつの間に変わったのですかっ!!
もう、今週も始めますよ! |
 |
「GIG!」 |
 |
(今度は何? メテオールでも使う気?)
さあ、先週は「JPEG(ジェーペグ)」についてお話しました。今回は「GIF(ジフ)」についてお話しましょう。 |
 |
ふぉ〜う、ジフって読むんだね。
岐阜じゃないのか… |
 |
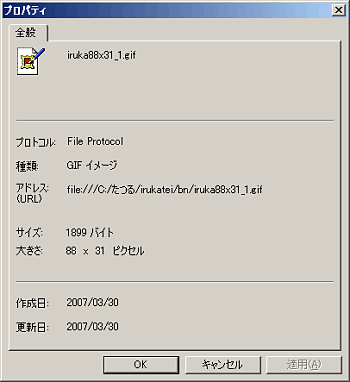
はい、それではGIF画像を用意しましたので右クリックしてプロパティを開いてみてください。
 (いるか亭のバナーはGIF画像です) (いるか亭のバナーはGIF画像です)
この様な画面が出ますね。拡張子(ファイル名のピリオド以降の単語)が「gif」となっているのが見えると思います。


これはいるか亭のバナー画像が「GIF」であるということですね。 |
 |
なるほろー。あ、あたしの画像とは違うんだね@@
で、その「じふ」って画像はどんな特徴があるの? |
 |
ここまではOKですね?
では、ここで説明してしまいましょうね。
先週お話した「JPEG」画像はフルカラーでしたよね。ところが今回の「GIF」は最大256色しか使えない画像なのです。元々色数の少ないPOPイラストや簡単なバナーなどには適していると言えますが、大きく見せたい緻密で美麗なイラストや写真などは256色という制限のせいで表現の幅が狭くなってしまいますので、適さないと言えるでしょうね。 |
 |
ん、それってあんまり面白くないじゃん? |
 |
でもね、256色の制限があるということはフルカラーの画像をGIF化した場合にファイルの容量が凄く小さくなるということなんですよ?フルカラーではそれぞれ違う色も256色内の近い色に変換されてしまいますからね。それと、お話にはまだ続きがあります。 |
 |
ほうほうほう。 |
 |
GIF画像には2つの面白い特徴がありまして、ひとつは透過処理、もう一つはアニメーション処理です。それでは、それぞれ説明しましょうね。 |
 |
透明人間? |
 |
透過ですよ(人間でどうしますか・・)
最大256色の1色を使って透明な部分を作るのです。それによって、様々な形の画像が背景が違った場合でも違和感が少なくWebページ上に配置できるようになるの。
たぶん、実際に見たほうが早いと思うから
最初に透過処理をしていないGIF画像を見てみましょう。
 |
 |
げ、なんかカッコワルイぞ…
背景が変な色ぉ〜 |
 |
確かにそうですね。
でも、これならどうでしょう。

綺麗に背景色に馴染んでるでしょう?。
(少々ギザギザしているのはごめんなさい) |
 |
おおっ、凄〜い!
なんだぁ〜GIFってば、なかなか使えるヤツじゃん♪ |
 |
はい。とりあえず今週はここまで。
次回は「アニメーションGIF」画像のお話と注意点についてお話したいと思います。 |
 |
ツヅクのだー★ |
![]()